User Interface
Die per Hand gezeichneten Entwürfe (siehe weiter unten) wurden per Adobe Fireworks in konkretere Entwürfe verwandelt: |
| Abonnierte Alben |
 |
| Eigene Alben und Möglichkeiten zum Erstellen von neuen |
 |
| Die Album-Ansicht nach Datum |
 |
| In der Karten-Ansicht werden die Bilder des Albums auf einer Landkarte angezeigt. |
 |
| Die Abo-Verwaltung |
Bevor die App aber verwendet werden kann müssen Benutzer hinzugefügt werden, also abonniert werden. Dies geschieht in diesem Bereich.
Sketches
Im folgenden sind Entwürfe und Entwicklungen im Bereich der Interfacegestaltung zu sehen. Diese sind allerdings noch nicht final und daher wirklich nur als Sketches und mögliche Entwürfe zu verstehen:
Bei dieser Variante wurde versucht, durch die gesamte Anwendung ein 4-Kacheln-Layout zu verwenden:
Eventuelle Tablet-Version:
Symbole und Farben:
Usability
Die
Handhabung unserer Applikation ist ein wesentlicher Aspekt des ganzen
Projektes. Da es sich hierbei um eine sehr spezielles Zielpublikum
handelt, mussten die Handhabung der gesamten App auf dieses
zugeschneidert werden. Deswegen wurde dieser intensiv behandelt und am
Ende durch User Requirements, Tasks und Benutzerszenarien unterteilt.
Grundsätzlich lässt sich Usability wie folgt einteilen:
- Lernfähigkeit: Wie schnell lernt man, mit der Applikation umzugehen?
- Effizienz: Wie schnell können die Benutzer mit geringem Aufwand Tasks ausüben?
- Effektivität: Erfüllen die Funktionen der App das aktuelle Ziel des Benutzers?
- Einprägsamkeit: Wie gut geht man mit der App um, wenn man sich damit einige Zeit lang nicht damit beschäftigt hat?
- Fehlerbehandlung: Wie geht man mit Fehlern des Benutzers während der Ausübung der App um?
- Zufriedenheit: Wie zufriedenstellend ist die Nutzung der App?
User Requirements
Ein wichtiger Aspekt sind die User Requirements, die zum Ausdruck bringen sollen, welche Schritte in der Umsetzung wichtig sind, um dem User die Handhabung zu erleichtern und den vollen Einsatz der App zu ermöglichen. Zuerst werden einzelne Teilaspekte erklärt und im Nachhinein die Umsetzung dieser beschrieben.
1. Menü-Baum
Für Menschen im Alter ist es wichtig, Programme und Menüstrukturen übersichtlich zu gestalten, damit diese sich auch orientieren können. Deswegen ist es notwendig, einen Menü-Baum zu gestalten, der immer am Bildschirm visuell und auch logisch sichtbar ist.
Umsetzung: Unsere App verwendet ein starres Navigationskonzept. Es besteht aus drei Hauptbereichen, die jeweils mit unterschiedlichen Farben gekennzeichnet werden. Es kann jederzeit zwischen diesen drei Bereichen gewechselt werden. Sind weitere Aktionen möglich (siehe Bild 3), wird eine weitere Navigationsleiste in der selben Farbe eingefügt, dies stellt für den Benutzer eindeutig eine Erweiterung der Navigation dar.



2. Hauptmenü Button
Ein Hauptmenü-Button, der immer zum Hauptmenü zurückführt, ist vor allem für ältere Menschen wichtig. Aus diesem Grund ist ein Hauptmenü-Button, reich an Kontrast und immer sichtbar am Bildschirm essentiell.
Umsetzung: Der Benutzer kann in der App jederzeit auf einen der drei Hauptbereiche wechseln (siehe Bilder oben), ein Hauptmenü gibt es diesem Sinne nicht sondern es gibt eigentlich drei.
3. Einfaches/Intuitives User Interface
Die älteren Menschen wünschen sich ein simples und intuitives User Interface, das selbsterklärende Buttons, kontrastreiches Design, große Schrift und wenig Optionen aufweist.
Umsetzung: Unsere App setzt sehr stark auf klare Farben, die sich jeweils durch die Hauptbereiche durchziehen. Es werden immer wieder die selben Paradigmen angewandt, d.h. z.B. Buttons am unteren Bildschirmrand haben immer ähnliche Aufgaben egal in welchem Bereich der App sich der Benutzer befindet.
Weiters werden Aktionen, also z.B. Schaltflächen wie Abbrechen oder Speichern, immer in Blockbuchstaben geschrieben, während normale informative Texte normal dargestellt werden. Dies soll dem Benutzer zu jedem Zeitpunkt möglichst viel Kontrolle über die Anwendung geben.
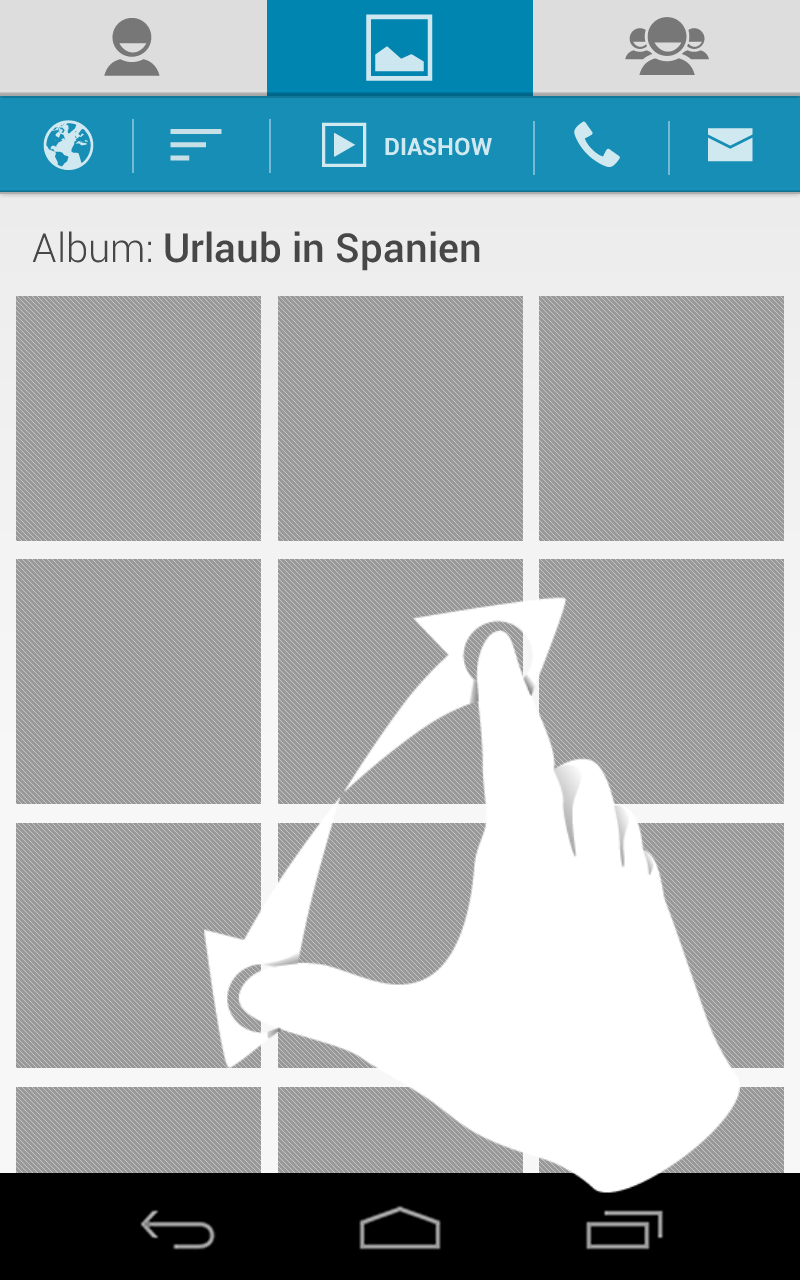
Durch bekannte Gesten können bestimmte Einstellungen gesetzt werden, so kann die Anzahl der Spalten in der Foto-Raster-Ansicht ganz einfach durch Zoomen mit zwei Fingern verändert werden.


4. Mehr als 5 Zoll Bildschirmgröße für Smartphones
Es hat sich herausgestellt, dass Bildschirmgrößen über 5.0 Zoll vor allem für Menschen im Alter von Vorteil ist. Hier können Wünsche wie größere Schriften, Buttons, Auflösungen realisiert werden, was die Lesbarkeit und die Handhabung mit dem Gerät selbst steigert. Größere Geräte werden generell auch besser festgehalten und somit weniger fallengelassen.
Umsetzung: Die App wurde speziell für das Gerät Samsung Galaxy Note entwickelt und durchgehend auf diesem getestet. Somit wird garantiert, dass Schriftgrößen oder Abstände zwischen Elementen nicht zu groß und nicht zu klein sind.
5. Hilfe/Status Feld
Es ist wichtig, dass Menschen im Alter immer die Möglichkeit gegeben wird, auf Hilfefunktionen oder aktuelle Statusmeldungen sichtbar am Bildschirm zuzugreifen. Diese Bereiche sollen immer die aktuell möglichen Kontrollmöglichkeiten wie zB “Drücken Sie hier für den nächsten Kontakt” anzeigen.
Umsetzung: Beim Start der App werden die grundlegenden Kontrollmöglichkeiten erklärt, diese Hilfe kann jederzeit über das Menü aufgerufen werden. Prägnante und einfach verständliche Text führen durch aufwendigere Aufgaben wie das Erstellen eines neuen Fotoalbums.
6. “BIG-Launcher” Startbildschirm auf dem Smartphone
Es hat sich herausgestellt, dass ältere Menschen den Startbildschirm von der “BIG-Launcher” Applikation lieben. Diese wurde für bessere Lesbarkeit und einfache Benutzbarkeit erstellt. Sie wird über einfache Berührungen bedient, ohne komplizierte Wisch- oder Press-Funktionen. Die Applikation kommt in drei verschiedenen Farbschemen und drei Schriftgrößen, was es erlaubt, das Mobiltelefon ohne Brille zu bedienen. Eines der wichtigsten Funktionen ist die hochgradige Anpassbarkeit der Applikation. Es ist möglich, mehrere Benutzereinstellungen vorzunehmen, wie zB System-Berechtigungen oder Auswahl von nur bestimmten Apps, die dem Benutzer über den BIG-Launcher angezeigt werden. So wird dafür gesorgt, dass die älteren Menschen nur das benutzen, was sie wirklich brauchen, und alles andere in den Hintergrund rückt. Dies ist sehr wichtig, weil ältere Menschen oft Angst haben, etwas kaputt zu machen
- was vor allem neue Technologien betrifft. Somit ist es sehr empfehlenswert, Smartphones für Tests mit älteren Menschen mit dem “BIG-Launcher” Startbildschirm auszustatten.
7. Beziehung zwischen unterschiedlichen Diensten
Bei jeder neuen Applikation (sei es auch eine sehr einfache) erfordert es Zeit, sich mit dieser anzufreunden, diese bedienen und damit gut umgehen zu können. Bei älteren Menschen kann dieser Prozess länger dauern. Deswegen ist es wichtig, die verschiedenen Dienste so gut wie möglich als eine Dienstleistung zu verpacken, wenn möglich mit selbem Layout, Buttons und Farbschemen, sodass keine Hindernisse bei der Nutzung von verschiedenen Teilbereichen einer Applikation auftreten können.
Umsetzung: Alle Bereiche haben ein sehr ähnliches Erscheinungsbild und funktionieren auf eine sehr ähnliche Art und Weise.
8. Buttons
Buttons sollen groß sein und sich durch ein gutes Kontrastverhältnis vom Hintergrund einigermaßen absetzen. Normaler Text muss von Buttons klar visuell abgegrenzt werden, sodass eine klare Unterscheidung entsteht und jeder weiß, was anklickbar ist und was nicht. Die Buttons sollen immer gleich reagieren, egal ob diese kurz oder lang berührt werden.
Umsetzung: Neben der optischen Darstellung, die sich durch klare Farben und Formen kennzeichnet, werden Texte auf Schaltflächen bzw. alle Texte, die eine Aktion ausführen, in Blockbuchstaben geschrieben, währen normale informative Texte normal geschrieben werden.
9. Geringer Aktionsaufwand
Alle Informationen und Dienste sollen leicht zugänglich unter einem Button bzw. Bereich sein, ohne scrollen oder danach suchen zu müssen. Die Applikation sollte so wenig Aktionsaufwand wie möglich vom Nutzer abverlangen.
Umsetzung: Aktionsschaltflächen sind nie verborgen und müssen nie durch scrollen erst sichtbar gemacht werden, sondern befinden sich fix am oberen oder unteren Bildschirmrand - je nach Typ der Aktion.
10. Einfache Navigation innerhalb des Menüs
Einfaches Verlassen einer Funktion und einfacher Zugang zur nächsten.
Umsetzung: Die systemweite Zurück-Schalftläche von Android erfüllt genau diese Aufgabe.
11. Nur zertifizierter zuverlässiger Inhalt
ältere Menschen haben immer Angst, im Internet betrogen zu werden. Deswegen ist es eine Notwendigkeit, dass sich diese auf den angebotenen Inhalt (wie zB transnationale Reiseplaner oder andere Services) verlassen können. Diese Inhalte müssen zu jeder Zeit verlässlich sein, auch wenn diese von Dritten kommen (zB Reiseagenturen). ältere Menschen werden aufhören, die Applikation zu nutzen, sollte dies nicht der Fall sein. In diesem Beispiel wäre es eine Möglichkeit, Kontaktdaten von vertrauenswürdigen Reiseagenturen in der Applikation zu hinterlegen, bei denen immer auch direkt nachgefragt werden kann.
Umsetzung: Es werden nur Inhalten von Benutzern angezeigt, die auch abonniert sind, somit können nicht ungewollte Bilder heruntergeladen werden.
12. Erschwinglichkeit
Besonders wichtig für den größten Teil der älteren Menschen.
Umsetzung: Unsere App soll kostenlos verfügbar sein.
13. Erweiterte Sicherheits- und Privatsphäre-Einstellungen
Da ältere Menschen oft Angst haben, “gehackt” zu werden, wenn sie private Daten preisgeben, ist es wichtig, diesen mitzuteilen, dass die Daten vertraulich behandelt werden. zB bei einer Online- Reservierung (Hote, Bus, Flug). Die Sicherheit der Daten muss gewährleistet sein und auch so kommuniziert werden (entweder in der App oder in der Bedienungsanleitung), sodass ältere Menschen die Applikation mit gutem Gewissen nutzen.
Umsetzung: Der Anmeldeprozess läuft über die Website von flickr, darauf haben wir leider keinen Einfluss. Eine kurze Information innerhalb der App soll aber den Nutzer darüber informieren und somit Verwirrungen verhindern.
14. Prävention der Kontrolle
Viele Anwender denken, dass diese Systeme verwendet werden, um Menschen zu kontrollieren oder zu überwachen. So sollte es eine Funktion geben, um die Verwendung des Systems zu verriegeln, wenn sie dies wollen.
Umsetzung: Eingestellte Inhalte vom Benutzer sind standardmäßig nur für Kontakte des Nutzers sichtbar.










